imagination
I could visualize what to write, about my research, but it wasn’t very imaginative. The project required me to write a curriculum that used a multimodal framework and implement it in my course sections at Wayne State University, because it had to perform methods and gather data to fulfill dissertation requirements. So, I would “test” the curriculum.
And
yet
another
problem
surfaced.
If I was intent on providing an effective FYC curriculum for instructors, then how would they access it? From my own experience, dissertations are buried among the piles and files of scholarship. I feared my project would be useless in the bigger picture.
But I am getting ahead of myself. I can’t just start in the middle of the story. I have to rewind a back a bit to the dreadful period of my graduate coursework. Despite causing a crippling sense of panic daily, I realize now that I could never have produced the current project had I not suffered through all those classes with all their papers, projects, and research.
If I turn the clock back to my 2nd year, I had two consecutive courses that provided me the space to think about two distinct aspects of the dissertation project. In the first course, Composition Theory, I leaned into the idea that the project could become a digital version of a guidebook. During the next semester, in Technical and Professional Communication, I transitioned the digital guidebook into digital modules on a Learning Management System.
The 2nd iteration of the project, worked out in Composition Theory, produced the format of a multimodal implementation guide for postsecondary instructors (see FIGURE 1 above). This iteration was developed on Canva, a graphic design platform, which allowed me to test a layout for the project. If I used the concept of an instructional guide, then users would have some expectations about its contents and how to use it. I rationalized the following in my project proposal:
The WPA Outcomes Statement for FYC should include an implementation plan that functions as a suggested guide for English departments. As composition instructors transition to a multimodal framework, they must bridge the gap between what students need to be able to do and what the faculty needs to provide in terms of materials, theory, and practice…I will propose an implementation plan for multimodality in FYC that extends the foundations set forth in the “FYC Outcomes for a Multimodal, Digitally Composed World” (2014). The plan will address the inadequacies in teacher training and pedagogical approaches to the current composition classroom…The dissertation will argue in favor of multimodality in FYC as being both beneficial to students and university-based interests.
When I thought more carefully about instruction sets, textbooks, and “How To” guides, I quickly realized that the project would not be viable in a scrolling page format. Instead, the full-scale dissertation (the proposed implementation guide) would have to include interactive training modules, so that instructors could develop a version of multimodal writing instruction suited for their classrooms and students. I considered a different platform: a Learning Management System, like Canvas.
So, I seized the opportunity to gain a better understanding of technical and theoretical scholarship focused on digital writing when I took Technical and Professional Communication. Developing interactive training modules to move instructors from theory to practice was critical to the project- at least that is what I believed at the time.
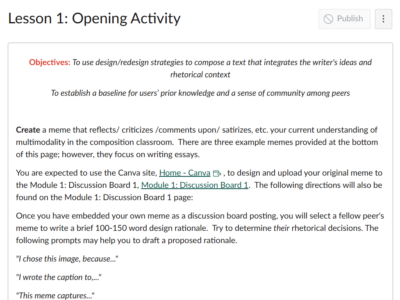
Based on a solid foundation of scholarship, I was confident that I could begin drafting a sample module.
Annotated bibliography for Tech & Prof Communication Project here:
Tech and Prof Comm Project Proposal Annotated Bib (1)
Project Proposal here:
Tech and Prof Comm Project Proposal
 figure 1
figure 1
Based on personal reflection and feedback I received from the professor instructing the course, I determined that this project allowed me to interrogate aspects of usability and U/X design. Unfortunately, I still had no success with determining the final shape of the dissertation project. The sample module lacked the kind of fluid navigation a website offered, which would make it easier for training purposes. The lessons felt constrained and predictable as well. My work on the module was productive but failed to capture the kind of approach I began to imagine for the dissertation.
Due to the labor involved in the projects thus far, it seemed as though I had even more iterations of the dissertation project then I have shared here. However, this was not the case. As I researched, designed, and wrote, I was borrowing and remixing ideas. If I had one idea, then I would get another idea. Once the ideas were on the page or on the screen before me, I could scratch off or delete the weak ideas and continue work on the more promising ideas.
The trouble with the process was trying to make two goals fit into one. I had a dissertation project that I deeply wanted to be a thing of its own- a digital project that provided the resources that were missing from the field of composition studies in order for instructors to really make their writing classrooms multimodal. So, each and every idea had to be interrogated and tested.
I began to entertain the possibility that the dissertation materialize on a website. The medium would allow me the space to reimagine content: both theoretical, pedagogical, and practical. I searched the internet and mined some educational sites for ideas, especially with regard to formatting and presentation. How did other organizations present instructional materials in a way that was fun and engaging, but functional?
sources of inspiration
inspo 1
discoveryeducation.com
Although far from anything that I had imagined thus far for my dissertation, this site offered a “collaborative community.” I wasn’t sure what this meant for me yet, but I was intrigued. Could my project extend further? Could I create a multipurpose site where instructors not only accessed resources, but participated in some form? Could they share lessons? Could I create a gallery of ALL student work across schools, universities, and community programs?
inspo 2
ecorise.org
As I scrolled down the landing page, I came across all the student projects. I loved seeing students’ work promoted. Since the beginning of the project, I had been focused on “bridging theory to practice,” when the whole purpose was to help instructors build a learning environment where students found freedom in their writing practice. I was convinced that using a multimodal approach would do that work. Having seen the various projects on EcoRise.org, I wanted to build out part of the dissertation site to showcase student projects.